

Information and ideas about audio history
In a world of digital representation, it's good to look back on the audio hardware being digitally represented. Preservation Sound. It's likely I'll never record music with these old hardware units, but I like looking at the old pictures and manuals describing them. I'm additionally thankful I can still record with basic microphones and inputs, and mix the whole thing digitally.
Visualization of ORTF Stereo microphone system
The ORTF stereo technique, also known as side-other-side, is a microphone technique used to record stereo sound. And there's a cool calculator you can use to help configure your mics.
The Doors, Van Halen, and Prince All Recorded Here
I forgot about this page about Sunset Sound, that cool studio in Los Angeles. And it still works!
Not As Good As I Thought
I ran my page through the Web Accessibility Evaluation Tool, and it doesn't sound as good as I thought. There were only 3 errors, but I had 84 warnings about font size being too small (I set the headings to zero to hide them, but now they're just transparent to get the same effect), and the font contrast isn't enough for anyone visually impaired. I also had both an alt and a title attribute on most of the images, but it turns out that is redundantly redundant.
So that's today's update. Try your page out and see what happens.
CSS and Javascript Update
I removed the dark-mode switch and the return-to-top button since I don't use either of them. Chances are, you don't either. But the stuff to make it happen is still in the source code (commented out) so it's there if anyone wants to have a look and see how I did it. Nothing fancy.
You know what I need to do today? Find a trippy recording from the era to listen to. It's been a while.
Runes in HTML
If you want to write in Runes on your webpage, check out this table on The HTML Shark. A little more background on runes and Old English poetry can be found at the Medieval Manuscripts Blog, Reading the Runes in Beowulf. ᚠ
I wonder if the text-to-speech converters can do Runes.
Fun With Search Engines
I tried this search, just to see where I could perform the ancient sacrifices if I needed to. Doesn't look promising here on the east coast of the U.S. Oh well, still a fun search.
Search DuckDuckGo for Active Volcano Near Me
Microphone Position Calculator
Music and sound makers might find this microphone input/output utility useful. It's Potential Acoustic Gain and Needed Acoustic Gain (PAG/NAG). It basically helps you get good signals without feedback for your recordings and live sound. Shure's Microphone Position Calculator.
Sound For the Web
Mozilla has a fairly comprehensive overview on Digital Audio Concepts.
Listening to Toad Hall - Toad Hall Class of '68.

YouTube Blocks Your Path
So, even the Invidious instances are being thwarted. I'll just link the videos to whatever instance was working at the time.
Listening to Moby Grape - Moby Grape.

The Dark Heart of the Hippie Dream
You might like Weird Scenes by Dave McGowan (RIP).

Invidio.us is Better
For anyone who's been psychologically damaged by youtube ads, like me, I'll be changing the links to the 'Listening to' videos to an Invidio.us instance. I tried to give youtube a fair shake by turning off uBlock for the site, but the ads are just off the chain.
I think I got them all.
Listening to Clear Light - Clear Light.

Listening to It's a Beautiful Day - It's a Beautiful Day.

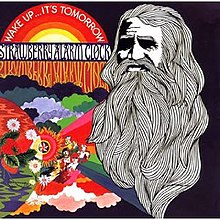
Listening to Strawberry Alarm Clock - Wake Up... It's Tomorrow.

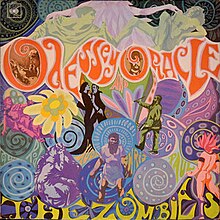
Listening to The Zombies - Odessey and Oracle.

History of Recording
You might be interested in the History of Recording. All those cool records from the psychedelic era had to be made somewhere. It really makes you appreciate how comparatively easy it is to record sounds and make music in 2023.
Actual Sound
I'm building my first SoundFont in Polyphone.
In Position
Sometimes I like everything centered. Sometimes I don't.
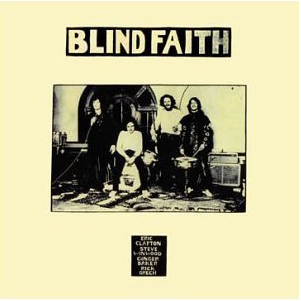
Blind Faith
Listening to Blind Faith - Blind Faith.

H.G. Fortune Synths
Music and sound makers, H.G. Fortune (RIP) left some legacy in the form of free VST2 audio plugins for all to enjoy. Thanks, H.G.
Updated Page Layout
I was using horizontal rules to create space between posts by padding them, but replaced them by wrapping each post in an article element and padding that instead. I'm not sure if the page sounds any better.
I also noticed that the sun/moon button (top right) didn't scale when using the browser zoom level. It made it into a square with rounded corners — not the intended effect. But there's a way to make a circle with CSS that scales to any size.
clip-path:circle(50%);
That all happened because I reset the font-size to 1em instead of 2. That should default to the user settings in the browser. I like the text a little larger so I just use the browser zoom.
Have You Used Any h6 Elements?
I'm pretty sure I've never used an <h6> element in my life. Imagine being so detailed that you used them all the time, and found yourself requiring <h7>'s and possibly <h8>'s?
Man, I'd freak out if I had to be that detailed.
Psychedelic Radio
I found some Psychedelic Radio stream to listen to at the Psychedelic Jukebox. If you like listening through VLC or whatever, the location is https://cast5.asurahosting.com/proxy/psyched3/stream
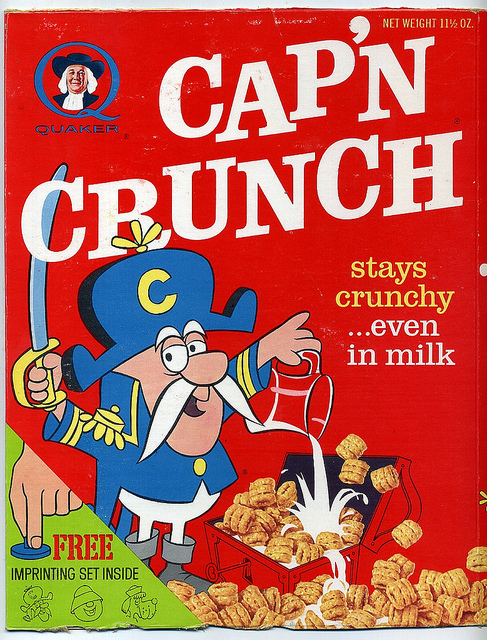
Cap'n Crunch Cereal
Cap'n Crunch was actually born in 1963 in the midwest, but the better story is him being born on Crunch Island. Either way, Cap'n Crunch is a child of the 60's. Except he was already a sea captain.

Orca Screen Reader
I recently discovered that Orca is a free screen reader for Linux. Just now I installed it on my Debian laptop, so I'm going to read the docs and play around with it. See how my page sounds. Listening to documents. Hearing markup. Walking off muttering.
Right I'll let you know.
Update: that is one robust piece of software. For casual use (me) the Read Aloud plugin for Firefox gives me enough audio feedback to hear what I'm doing.
Using Headings for Navigation
Use headings to navigate the sections of the page. Then reduce the font-size of the headings to zero with CSS if they don't work with your visual design. This will effectively hide the heading from view, but they will still work for screen readers and other technology.
h1,h2,h3{color:transparent;font-size:0px;line-height:0px;}
I'm doing that until I find a reason not to. Most of my posts are so short it seems a needless visual redundancy. But it's important that the headings are there in the source code.
Compare Background Color
I wanted to see the difference that swapping the higher and lower values on the blue channel made.
Black #000000
Blue #00000F
Blue #0000F0
Blue #0000FF
AI Help on MDN Docs
Wow, AI Help on Mozilla Developer Network.
Could be rad.
CSS Bubbles
Did you really think there wouldn't be bubbles?
Strange Days
Listening to The Doors - Strange Days.

Try Using a Screen Reader
"If a website is optimised already for use with a keyboard only, it will also work in many respects with a screen reader. Still, some close attention needs to be paid, especially regarding semantics and custom interactivity."
— Accessibility Developer Guide
I got the Read Aloud plugin for Firefox and listened to my web page. It's not as hard as Meshuggah, but it sounds pretty good.
Landmark Roles and Developer Tools
This article on landmark roles helped me see some ways to create better sounding pages. One thing is to structure your page with the right elements and attributes for screen readers. That kind of machine munches out on your code and tells you exactly what it thinks out loud.
I don't use a screen reader, but it doesn't matter because I can use the browser Developer Tools (usually F12) to see roughly the same thing in the Accessibility tab. The article linked above explains it in detail. In short, it's about roles and semantic elements, so you know our success is assured.
I 💖 ELEMENTS
MDN Code Playground and Meta Keywords
Today I learned there's a new code playground on MDN, and that there's a new <search> element in the HTML Standard.
I also found out that the big search engines don't use the <meta keywords=""> for page ranking, and haven't for years. I'm not sure if that means they don't use the keywords at all, or just not for page ranking. [Update: Not at all]. Since I'm not vying for top placement in search results, I'm going to continue to operate as if the keywords are still useful in helping the pages flow like an endless river into the heart of the cosmos.
Listening to The Byrds - Dr. Byrds and Mr. Hyde

Their Satanic Majesties Request
Listening to The Rolling Stones - Their Satanic Majesties Request

Homegrown CSS Badge
I 💖 CSS
<style>.badge {border:black 1px solid; background-color:white; color:black; display:inline-block; font:1em/1em sans-serif; margin:0; padding:0.5em; text-align:center; min-width:80px;}</style>
<div><span class="badge">I 💖 CSS</span></div>
Bigfoot
Bigfoot hiking up Bluff Creek.

Display Screen Size with JavaScript
Mine is: 1366 x 634.
Nice to meet you. I'm glad we could share screen dimensions. Except I took the Javascript out, so this means even less than it did when I put it up. Same thing with the time in the next post.
Display Time with JavaScript
Wherever you are it's
The Mighty Saturn V Rocket
Saturn V and Apollo 11 at liftoff.

Creating continuity.
Yellow Submarine
Listening to The Beatles - Yellow Submarine.

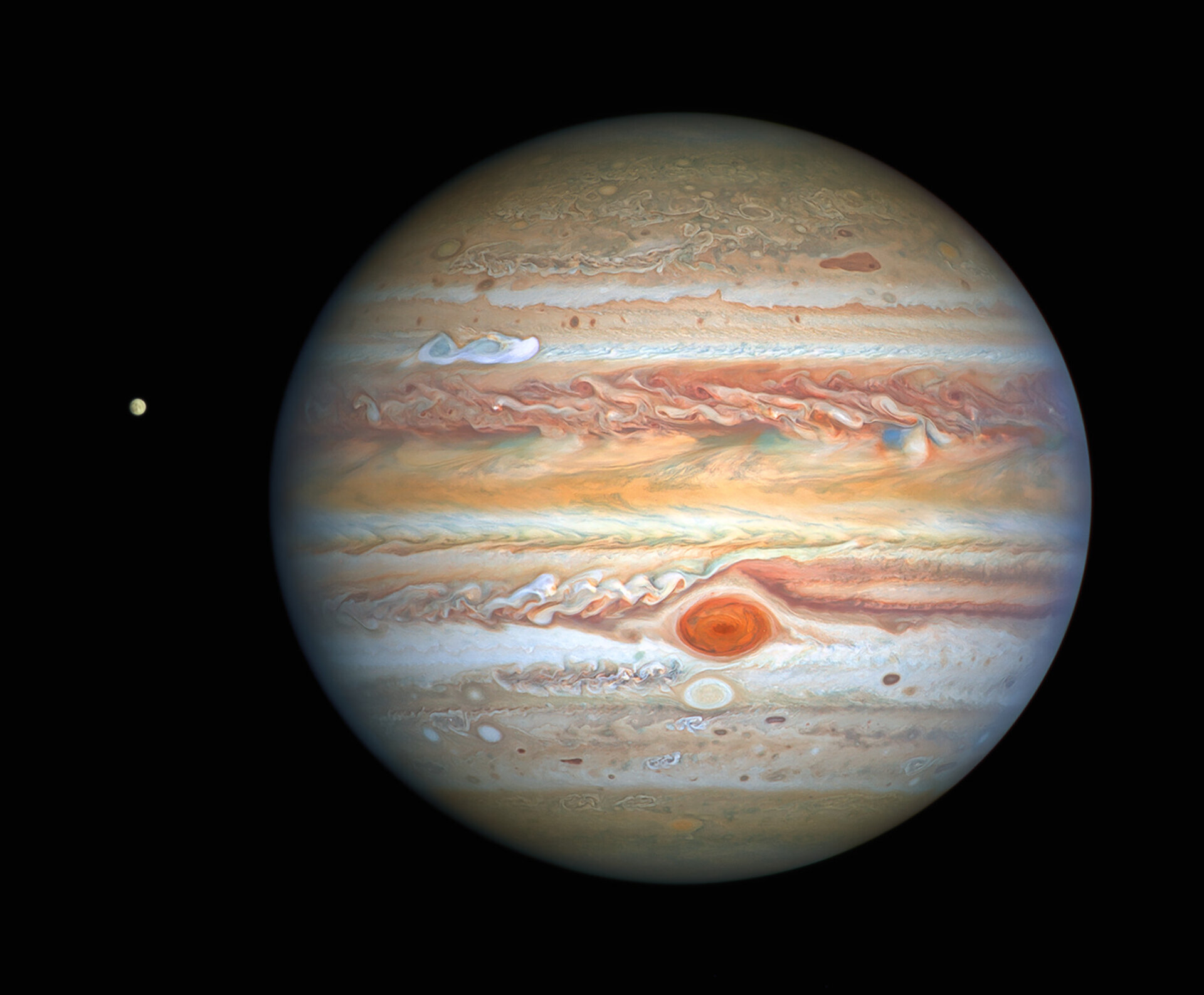
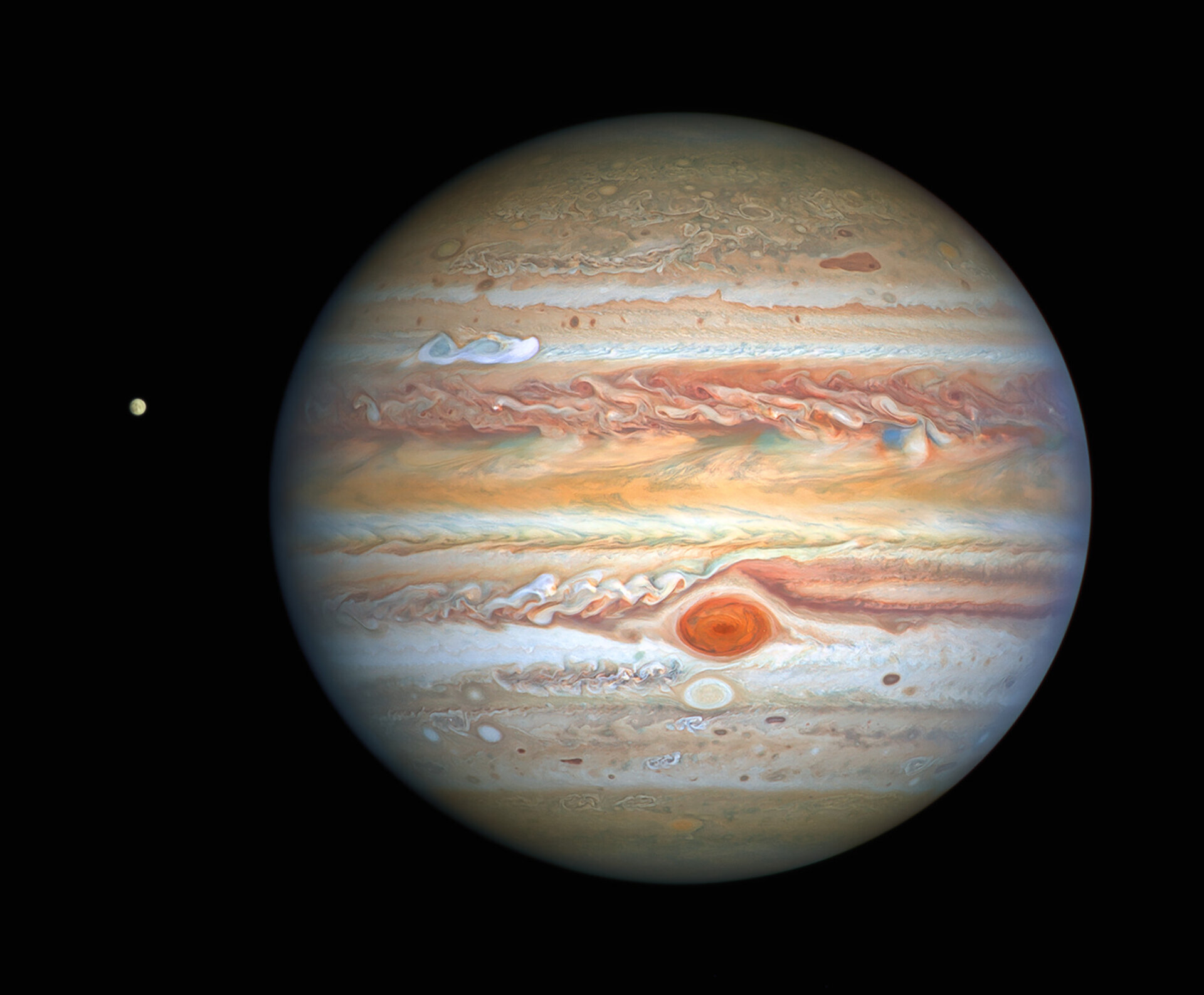
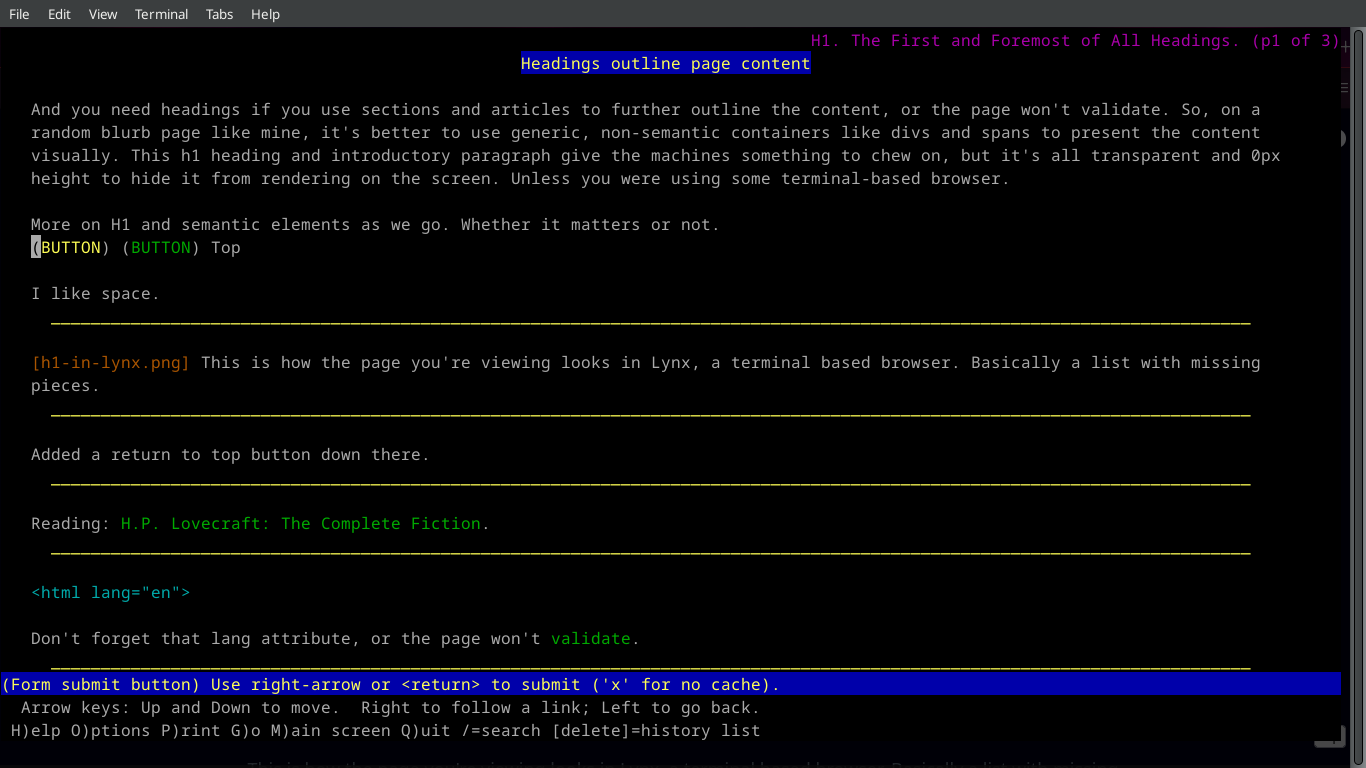
I like space.
Benefit
Listening to Jethro Tull - Benefit.

Graceful Degradation Check in the Lynx Web Browser

Information Blurb
Added a Go to Top button down there. ➘
Recommended Read
Reading H.P. Lovecraft: The Complete Fiction.
What Language Am I In?
<html lang="en">
Don't forget the lang attribute, or the page won't validate.
Fresh Cream
Listening to Cream - Fresh Cream.

Information Blurb
Added a night mode switch up there. ➚ Then took it down later.
<hr>
Define thematic changes with the horizontal rule.
<hr>
The Psychedelic Sounds of the 13th Floor Elevators
Listening to The Psychedelic Sounds of the 13th Floor Elevators.

Spontaneous Poetry
Animate.
Transition.
A single thought or phrase.
•
Justified.
Or centered.
Your favorite song today.
•
Upended.
Then regained.
The process is the way.